More productive and agile mobile development with Flutter
Flutter software framework has risen alongside the popular React Native, offering an attractive alternative for cost-effective mobile development.

Flutter software framework has risen alongside the popular React Native, offering an attractive alternative for cost-effective mobile development. Flutter is developer-friendly, takes into account the special needs of mobile development and offers a comprehensive selection of different tools.
Basics of mobile development: native applications, React Native and Flutter
When talking about mobile development, the first thing to mention is a native application, which is implemented with the platform’s own development environment and programming language. In practice, two applications are implemented separately: one for Android and the other for iOS. With native apps, it is possible to achieve optimal performance and they enable the implementation of the most demanding functionalities. For example, if you want to optimize the application by loading only the elements the user needs, a native app is your choice.
If you are looking for a more cost-effective and agile solution for application development and maintenance, software frameworks come in handy. In 2015, Facebook released a framework called React Native, using one codebase, sufficient for both iOS and Android applications. React Native has quickly gained popularity and is used by, for example, Walmart, Bloomberg, Facebook and Airbnb.
Alongside React Native has risen a framework called Flutter. It was published by Google in 2017 and has been used, for example, with Google Pay, as well as Toyota’s and BMW’s mobile applications.
React Native is based on the React Javascript framework whereas Flutter uses Dart as a software language. There are many other technical differences, which are most visible to developers. In summary, both software frameworks are viable methods for mobile app development: efficient, comprehensive, and reliable. Support and security updates are unlikely to end in the near future.
Although Flutter is still quite fresh, it has reached a sufficient level of maturity, which can be seen in the wide range of tools it offers. With the release of Flutter 2 (2021), Flutter also enabled the development of web applications, which has further strengthened its position.
How to choose the right technology for mobile development?
A mobile application is one part of an organization’s digital ecosystem, which means that in its implementation, the big picture must be taken into account: other technologies in use, business goals, budget, resources, schedule, technical features of the application, and so on. For example, if React has been used on the website and that’s where the strongest expertise is, it probably makes the most sense to build the app with React Native.
At its best, Flutter requires even less customization than React Native, makes better use of phone features, and offers extensive documentation. Flutter’s Hot Reload feature also speeds up development, as any changes made become immediately visible.
Experienced developers are likely to be able to develop equally efficiently with both technologies. Therefore, choosing the right software framework should be judged case by case.
Case Industrial Union and the Hermes application

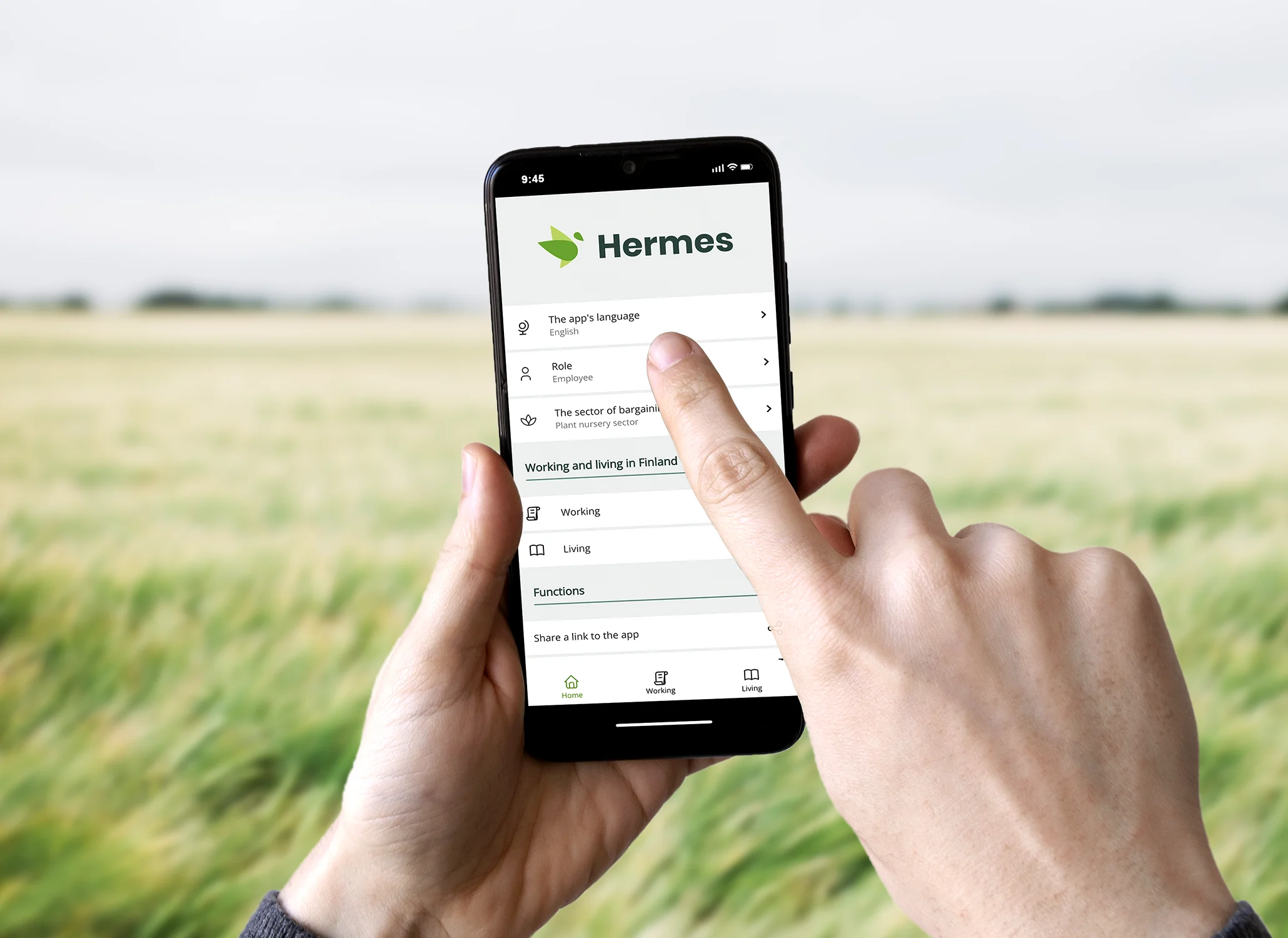
At HiQ, we build mobile apps both natively and with software frameworks (React Native and Flutter). We chose Flutter, for example, for the Industrial Union’s Hermes app, which is aimed at foreign seasonal workers in the agricultural and forestry sectors and employers in the sectors. Its goal is to make information about the rights and duties of Finnish employers and employees easily available.
Flutter enabled a cost-effective and agile app development and will continue to support effortless maintenance. The completely serverless solution works perfectly offline and updates itself when the network is available. With the help of the content management system, the Industrial Union can manage content and translations independently. Changes can be made separately without the need for technical support or new application versions.
We chose Flutter because the main purpose of the application is to showcase information. With more complex features, the difference compared to React Native would have narrowed. However, in this case, Flutter provided the most efficient solution. Flutter demonstrated its maturity and stability by providing all the ready-made components needed for implementation and leaving little need for customization.
Read more about how we built the Hermes application, or try it yourself!